- elements:utilities
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
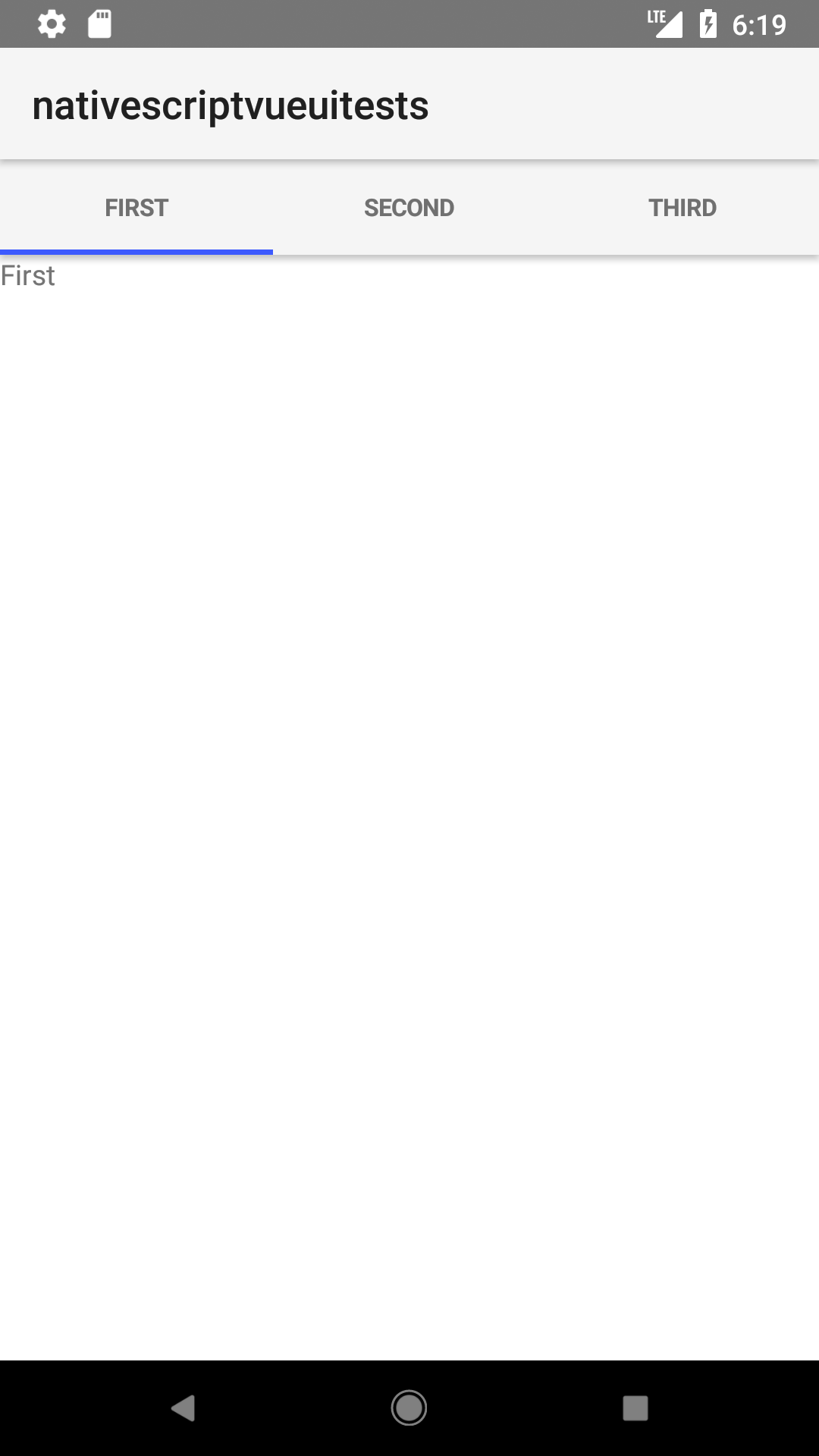
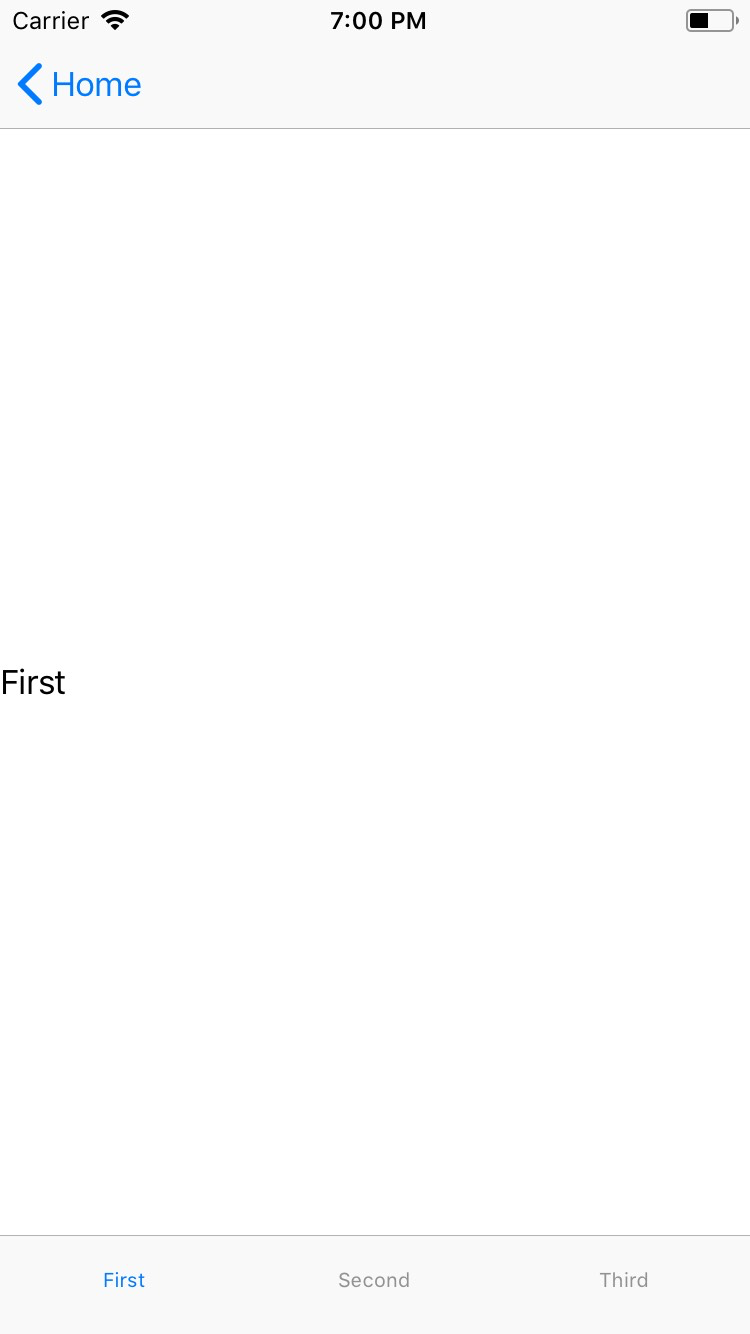
TabView
This is an overview of the most common usage of TabView. For more information about the available properties, methods, or events, head over to the complete API documentation for TabView.
<TabView>は、タブでコンテンツをにグループ化し、それらのタブを移動できるようにするためのナビゲーションコンポーネントです。
<TabView :selectedIndex="selectedIndex">
<TabViewItem title="Tab 1">
<Label text="Content for Tab 1" />
</TabViewItem>
<TabViewItem title="Tab 2">
<Label text="Content for Tab 2" />
</TabViewItem>
</TabView>注意: 現在TabViewItemは一つの子要素を想定しています。ほとんどの場合、レイアウトで内容をラップすることになるでしょう。


タブにアイコンを追加する
<TabView :selectedIndex="selectedIndex" iosIconRenderingMode="alwaysOriginal">
<TabViewItem title="Tab 1" iconSource="~/images/icon.png">
<Label text="Content for Tab 1" />
</TabViewItem>
<TabViewItem title="Tab 2" iconSource="~/images/icon.png">
<Label text="Content for Tab 2" />
</TabViewItem>
</TabView>注意: アイコンフォントの代わりに画像を使用することもできます。アイコンのサイズを調整するための詳細については、Working with image from resource foldersを見てください。
Props
| 名前 | 型 | 説明 |
|---|---|---|
selectedIndex | Number | 現在選択されているタブを取得・設定します。デフォルトの値は0です。 |
tabTextColor | Color | (スタイルのプロパティ) タブのタイトルのテキストカラーを取得・設定します。 |
tabBackgroundColor | Color | (スタイルのプロパティ) タブの背景のカラーを取得・設定します。 |
selectedTabTextColor | Color | (スタイルのプロパティ) 選択されているタブのテキストカラーを取得・設定します。 |
androidTabsPosition | String | Androidでのタブの位置を設定します。 有効な値: top か bottom。 |
Events
| 名前 | 説明 |
|---|---|
selectedIndexChange | タップされた<TabViewItem>のインデクスとその中のvalueプロパティを含むイベントオブジェクトを送信します。 |
Native component
| Android | iOS |
|---|---|
android.support.v4.view.ViewPager | UITabBarController |
Contributors
